Cardeleon
Présentation


Cardeleon est un projet de groupe réalisé avec une contrainte : concevoir un site web mettant en valeur la carte étudiante.
Le principe est simple : si vous êtes étudiant et possédez une carte étudiante valide, notre site, accessible sur Desktop et Mobile, vous géolocalise afin de vous proposer les magasins et grandes surfaces de la région Nord Franche-Comté qui acceptent les réductions étudiantes.
Ma mission : le logo Cardeleon

Dans un groupe constitué de trois personnes, mes camarades étaient les principaux développeurs web, tandis que j’ai dû endosser le rôle de designer. Parmi mes principales missions, l’une d’elles consistait à réfléchir à la conception de notre logo.
L’harmonie colorée


Les couleurs toniques de notre palette s’inspirent du dégradé présent sur la carte étudiante de la région Nord Franche-Comté.
Ce choix stratégique permet de renforcer l’identité visuelle locale tout en assurant une cohérence graphique avec les services régionaux. En intégrant ces teintes dynamiques, nous avons cherché à évoquer un sentiment de familiarité et de confiance auprès des utilisateurs, tout en garantissant une lisibilité optimale sur différents écrans.
De plus, cette palette assure un bon contraste visuel, facilitant l’accessibilité pour tous, y compris les utilisateurs atteints de daltonisme, grâce à un design pensé pour être inclusif.
La typographie

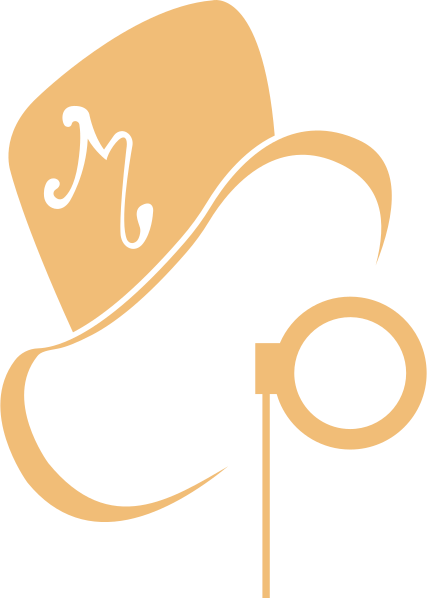
Pour le logo, j’ai choisi la police Lobster, qui apporte une touche de personnalité unique grâce à son style cursif et fluide, évoquant la courbure d’un caméléon. Sa structure distinctive crée un contraste fort avec les typographies plus géométriques du site, tout en conférant au logo une identité visuelle marquante et mémorable.
Avec ses courbes dynamiques, elle évoque à la fois créativité et modernité, ce qui la rend idéale pour renforcer l’impact visuel du logo et garantir une reconnaissance immédiate de l’identité du site.
La mise en forme

Nous pouvons observer le logo Cardeleon sous deux angles différents. Le premier est le plus simple, car il permet de distinguer clairement une tête de caméléon de profil.

Le second aspect est plus technique, car il s’appuie sur les principes de la loi de GESTALT, et plus particulièrement sur la loi de clôture, qui permet de structurer visuellement les éléments en créant une perception de formes complètes, même lorsque certaines parties sont manquantes, pour une composition cohérente et intuitive.
En l’occurrence, nous pouvons distinguer un chemin qui mène vers une destination, à l’instar d’une carte avec un pointeur Bitmap.
Pour conclure, ce logo illustre non seulement le travail que j’ai fourni dans ce projet universitaire, mais aussi mon approche du design, où chaque détail a été réfléchi pour transmettre une identité forte et cohérente. En tant que passionné de design et de graphisme, j’ai pris un immense plaisir à le concevoir, explorant différentes techniques et idées pour aboutir à un résultat qui reflète l’essence du projet.
Ce type de réalisation représente pour moi une opportunité précieuse d’améliorer mes compétences techniques et créatives, ainsi que de renforcer ma capacité à répondre à des briefs complexes tout en restant fidèle à ma vision artistique.