Iampei
Présentation

Ce site web rend hommage à l’architecte Ieoh Ming Pei. Il est né d’un projet universitaire dans le cadre de mes études en Métiers du Multimédia et de l’Internet (MMI). L’objectif initial était de créer une vitrine statique présentant la vie et les œuvres emblématiques de cet architecte renommé, d’où le titre Iampei.
À l’origine, le site était en HTML et CSS, axé sur la simplicité et l’élégance visuelle, reflétant l’esthétique minimaliste de Pei.

Cependant, j’ai rapidement vu le potentiel de rendre ce site plus interactif et engageant.
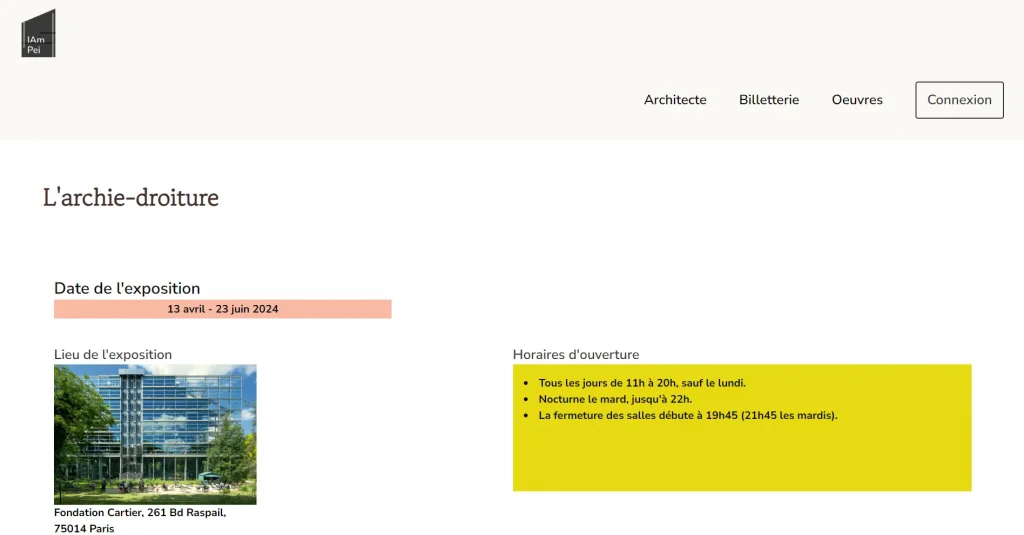
Reconstruction du site avec Vue.js, framework JavaScript moderne, pour optimiser la structure et améliorer la gestion des composants dynamiques.
La navigation rend mieux avec des éléments réactifs mettent en avant les projets architecturaux de Pei de manière immersive. Sections dédiées aux œuvres majeures de Pei, avec animations subtiles et transitions fluides améliorant l’expérience utilisateur.
Pour rendre le site véritablement dynamique, j’ai choisi d’intégrer Pocketbase comme base de données.
Grâce à Pocketbase, le contenu peut être géré de manière flexible, facilitant l’ajout de nouveaux projets ou articles liés à l’architecte. Cette base de données permet également une gestion en temps réel, assurant une expérience utilisateur fluide et réactive.
Ce projet Iampei représente ainsi un exemple d’évolution technique, passant d’un site statique à une plateforme interactive qui met en valeur l’architecture de Pei dans une interface numérique moderne et accessible.